What's the carbon footprint of the images on your website?
Enter your website address and we'll calculate how much carbon that page is emitting from images.
Why images?
Using the web inherently consumes energy. That energy results in CO2 emissions that contribute to global issues like climate change.

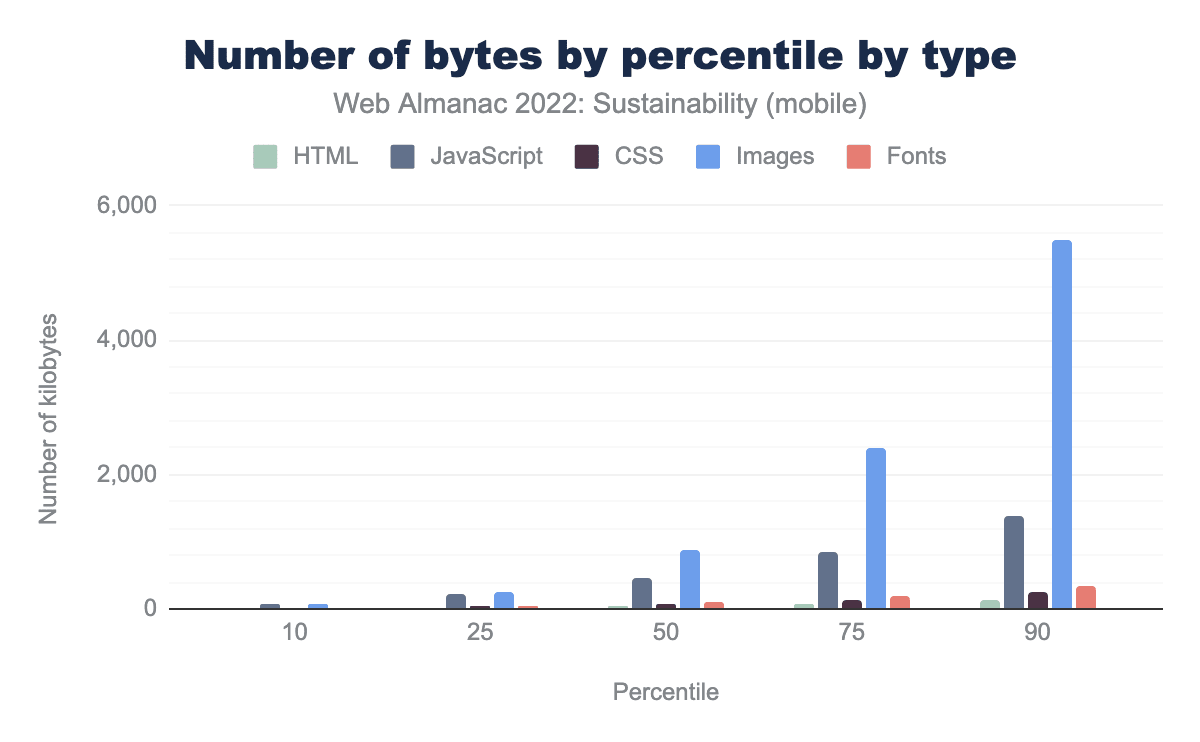
While calculating the full extent of the impact your website is having is important, digital assets like images and videos are typically a large portion of the byte sent over the wire.
What can we do about it?
First step is recognizing the problem, but there are several low-effort ways to greatly reduce the size of your images.
To start, modern image formats like AVIF, WebP, and JPEG XL offer better image quality and compression ratios than legacy formats.
JPG2.7mb
WebP1.7mb
AVIF874kb
99.88% of images are not being sent in the optimal format!
Imagine how much energy and carbon could be saved if the entire world started using those formats and optimized their images.
How do I check my website?
Submit your website at the top of bottom of this page and we'll do the work to figure out the impact the images on your website are having on the environment.
- Enter your website address.
- We'll find the images by rendering the page and parsing the result.
- CO2.js from The Green Web Foundation will tell us how much carbon is being emitted.
- We'll see how much CO2 you can reduce by optimizing your images
Calculate your emissions!
Start your journey to a more sustainable future by determining the impact your website images are having on the environment.